さて、「デザインシンプル」シリーズの第一回はエクスペリエンス(体験)とデザイン(設計)ってなに?なんで、体験を設計するのは大事なの?というお話をしました。サクッとまとめると1)いいエクスペリエンス(体験)は「うれしい!たのしい!大好き!」で、偶然じゃなくってちゃんと設計できるものなんですよ!2)好きになってもらう、ずっと好きでいてもらうにはいい体験をしてもらわないとね!……ということでしたね!
そして、第二回からは「具体的にどうやって体験を設計するのって話です!これもわかりやすく簡単にまとめてみましょう。エクスペリエンス・デザインは調べる、アイデアを出す、実験するです。今回は最初の「調べる」です。(本当は二部で終わらせるつもりだったのに具体的に書いてたら長くなりすぎたwww)
ホップ・ステップ・ジャンプで調べよう
さて、エクスペリエンス(体験)をデザイン(設計)する最初の一歩は調べるコトです。よくビジネスでは仮説検証とかPDCAと言いますが、仮説を作るためには事実を積み上げないといけないですよね。これはデザインでも同じです。コツさえわかれば難しいことはないです。ちょっと勇気が必要ですかね。ホップ・ステップ・ジャンプでユーザーの中に飛び込んでいかないといけないので!
エクスペリエンス(体験)は生活そのものですから、そのプロダクトやサービスに関連するひとの生活を知る必要があります。そして、それを整理整頓して、他の人も理解できるようにまとめないといけません。つまり最初の「ホップ・ステップ・ジャンプ」は…
「ホップ」は理解するコト
「ステップ」は理解を整理整頓するコト
「ジャンプ」は整理整頓したことをわかりやすくまとめるコト
…です!
なぜ「ホップ・ステップ・ジャンプ」なのか?それは調べるためには実際に体を動かすことが大事だからです。頭で考えるより、まずオフィスや教室から出て実際の世界を見てみましょう!人を観察して、会話しましょう!考えるのはその後です!
調べるの「ホップ」
さて、外に出る準備はできましたか?マーケットやプロダクト(サービス)のイメージするための調査。これが最初の「ホップ」です。
まず「何を調べたいのか」決めましょう!
調べるのは大きく分けて1)マーケットをイメージしたい、2)プロダクトをイメージしたい、3)マーケットのイメージを確認したい、4)プロダクトのイメージを確認したいと四つの箱に分類することができます。
調べるの「ホップ」でやるのはマーケットとプロダクトをイメージするコト。そして「ステップ」で整理整頓をして、「ジャンプ」でそのイメージを作る。

次に「どうやって調べたいか」決めましょう!
何を調べたいか決まれば、どうやって調べたいか最適な方法を見つけやすいです。ありがちなのがいきなり「プロトタイプを作ろう!」とか「ランディングページを作ってA/Bテストをやってみよう!」なんですが、本当にそれで調べたいことがわかるの?と考えてみることは重要です。プロトタイプやスモークテストはマーケットやプロダクトのイメージができたあと。できた仮説を検証するときに使います。

インタビューの例
インタビューといってもどんなインタビューかわからないかもしれないので、下にd.schoolで行った例を貼っておきます!これはトラックのオーナーと整備工の例です。
トラックオーナー
整備工
「ホップ」するときに注意したほうがいいコト
最初の第一歩である調査で間違えちゃうと、その後も間違えちゃう可能性がお大きい。大事な一歩です。
そこで大事なのは観察と事実。観察というのは場合によってはお願いしてその人の生活に数日間密着させてもらったりします。デザインでは観察することがすごく大事にされています。観察したことは観察する人の主観が入るものの概ね「事実」と言えます。大事なのは「事実」を調べることです。事実と憶測は違うんですよ。
- 確かめようがないこと(例:引用のないネットの記事 )
- 一般的によく言われていること(例:若者のクルマ離れ)
- ヒトに「なにが欲しい」と聞いた結果(ガラケーしか知らない人はiPhoneが欲しいと言えない)
わかりやすいのは引用のないネットの記事ですね。Googleで検索していろんなページが出てきます。そこで「肩こりは幽霊のせい」みたいな記事が出てきたとします。これって事実ですか?仮にそうだとしても確かめようがないですよね。確かめようがないことは「事実」とは言えないです。
一般的によく言われていることもちゃんと確かめる必要があります。例えば「若者のクルマ離れ」です。これはどうやって確かめましょう?若者って誰でしょう?そして若者がなにと比べてクルマから離れているのでしょうか?「今の20代の若者が10年前の20代の若者と比べて」だと具体的ですよね。これだったら確かめられるかもしれません。そもそも「クルマ離れ」とは何でしょうか?クルマの免許を取らなくなったのでしょうか?それともクルマを買わなくなったのでしょうか?そもそもクルマに乗らなくなったのでしょうか?
全国大学生協連の調査だと大学生が免許取得のためにかけるお金は増えてるんですけどね。全体的に使えるお金は減ってるのに。実際に20代の若いヒトに密着して普段の生活の中でのクルマとの関わり方を観察するともっとわかってくると思いますよ。
あとヒトに「どんな機能が欲しい?」と聞いてもいいですが、その答えは事実ではないです。よく引き合いに出されるのがiPhoneの例です。iPhone以前にiPhoneのような携帯電話はありませんでした。昔はガラケーしかなかったんです。iPhoneを知らない当時のガラケーを使っている人に「どんな携帯電話が欲しいですか?」と聞いたって「全体がタッチスクリーンで、アプリがたくさんあって、おしゃれなやつ」と答えようがない。そんなの想像すらできないんだから。
潜在的なニーズって意識してないんですよ。意識の外にある。だから本人にニーズを聞いてもわからない。むしろ他人がその人を観察した方が客観的にわかることが多いんです。
調べるの「ステップ」
「ホップ」だけでめっちゃ長くなりましたね!実際にちゃんと調べるといろんなことがわかってくると思います。でも、たいていの場合はあまりにも情報がありすぎてわけわからなくなってきます。
「うーん、つまり……これってどういうこと?」
そこで次の「ステップ」である整理整頓が必要になってくるわけですね!普通のマーケット調査だとセグメントに分けたりしますよね。「20代前半女性の傾向」とか。「東京都内に住む一人暮らしの大学生」とか。そういうセグメントやターゲットに売りたいから、そういうセグメントに対して調査を行う。それも悪くはないのですがあまりに売る側の発想ですよね。調査方法とかもフォーカスグループとかね。あれもあまり意味ないというか……デザインは使う側を起点とした発想方法なので、あまりそういう切り口で整理整頓しません。
それではエクスペリエンス・デザイン(体験設計)では具体的にどうやって情報を整理整頓したらいいのかみていきましょう!
関連する情報をグループ化する
デザイン思考のワークショップやブレインストーミングでよくやるのが情報を付箋紙に書き出して、関連する情報をグループ化していくことですね。専門家は「アフィニティダイアグラム」って言います。アフィニティ(Affinity)は親和性という意味です。これとこれは一緒にできるよね!というのが親和性ですね。その他にも共通点や相関関係なんかでグループ化したりします。
大人数でやる場合は複数のグループに分けてやるといいですね。同じ情報でもアレンジの仕方って人によって違うので。関連付けのやり方に「正解」はないので、いろんな人とやってみるといいですよ!
アフィニティダイアグラム | Service Design Tools
時系列に並べてみる(スタバの例)
調べた情報を時系列で整理してみるのもいいですね。よくあるのは「やる前/やってる間/やった後」の三つの場面で整理することです。
例えばスタバでコーヒーを飲むとします。きっとスタバにいく前に何かしてますよね。例えばオフィスで仕事をしているとか、買い物の途中とか。家で本を読んでいるとか。何かがきっかけで「スタバへ行こう!」と思う。ひょっとしたらパソコンやスマホを充電しないといけないのかもしれませんね。そして実際にスタバへいく。Google Mapで近くのスタバを調べたり。近くになかったらバスや電車に乗ったり。これが「やる前」です。
そしてスタバに着きました。空いている席を探します。場合によっては場所取りのプレートを用意しているスタバもありますよね(品川駅のスタバにはあります)。ないスタバの方が多いですが。充電したい場合はコンセントがあるかどうかもチェックするでしょうね。そしてオーダーするために列にならぶ。ショーウィンドウでケーキを見たりしますかね。どうでしょう?ボクは最近ダイエットしているのでカロリーが気になるのですが、スタバのメニューに実はカロリー表示ってないんですよね。実際に列んでいる人は何を見て、何を考えているんでしょう?ちなみにスタバのスタッフの方って、熟練度がエプロンの色でわかるんですよ。一番上がアンバサダーで黒いエプロンです。普通は緑ですよね?アンバサダーの人って商品知識が豊富で、対応されて気持ちいいことが多いんです!そして実際に席についてラテを飲む。これが「やってる間」ですね。WiFiがつながりづらいとかなりイラつきますよね!
さて、スタバにいるのも飽きてきました。そろそろ出ましょう。スタバくらいだとあまりないのかもですが、食べログのレビューに書き込んだりするかもしれません。FacebookやInstagramでスタバでくつろいでいる写真を共有したりするかもしれません。これが「やった後」ですね。
「お客さん」という意味では「やってる間」しか見えてないですよね。でも「お客さん」も普通に生活をしている人間でスタバにいるのは長い1日の中でほんの少しの時間なわけです。どうやってそこにたどり着いたのか、たどり着いた間どう過ごしたのか、その後どうだったのか。これを時系列で整理することで人間として「お客さん」がよく理解できます。
ピラミッドを作ってみる
「グループ化」は関連性、「時系列」は連続性でまとめる代表例ですね。「ピラミッド」は階層でまとめる代表例です。上下関係といいますか。まず下の土台があるから上に何かが乗っかるといいますか。
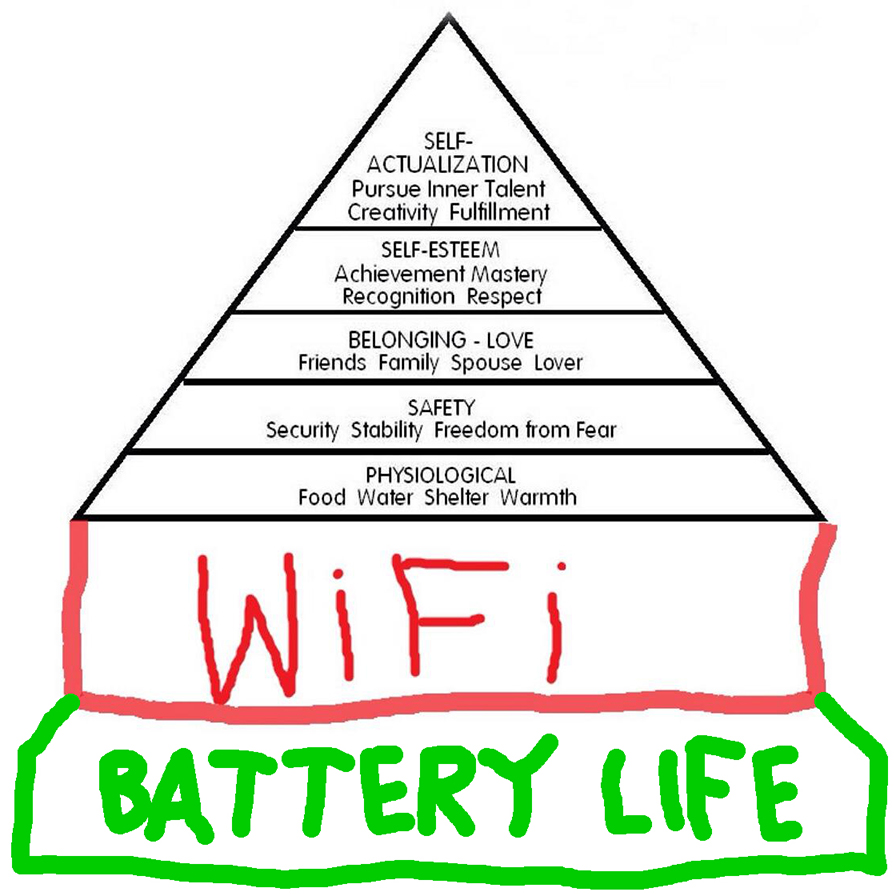
例えばマズローの欲求五段階説とか有名ですよね。こういうすでにあるピラミッドに調べた情報を当てはめて見てるのも悪くないです。下の画像はネットで広く流付されていますが、最近だとWiFiやバッテリーが水や食料より根源的なニーズとなっているとかね(笑)!まあ、これは本当にマジな話、スタバがコンセントとWiFiを無料で提供しているのはまさにこれが理由です。スタバの高いコーヒー代にはこれが含まれているんですね。お客さんは何しにスタバに来るのか?という話です。「店の回転数」という売る側の視点というか信じられていることからは絶対出てこない発想ですね!
他にも色々な整理整頓の仕方がありますので、試行錯誤しながら自分なりの方法を見つけて見ましょうね!
調べるの「ジャンプ」
せっかく調べて整理整頓した情報なんですから、他の人と共有できた方がいいですよね!これが最後の「ジャンプ」です!おそらくこれが一番デザイン思考のキャッチーな部分じゃないかと思います。「わー、おっしゃれー」みたいな。
本当だったら自由な発想で表現したらいいんです。どうやって他人に調べた情報がわかりやすく伝えられるのか、そして共感共創できるのか。キモとなる部分ですよね!これまで「ホップ」して「ステップ」したのはジャンプするためです。たまに「ホップ」も「ステップ」もなしにいきなり「ジャンプ」しようとする人がいます。これは事実に基づかない単なる妄想になってしまう可能性あります。
さあ、いきなり自由にやれ!と言われても困るでしょうから、「ジャンプ」の代表的な表現方法を解説します。まあ、この「ジャンプ」の着地点を想定して「ホップ」の調査方法を決めてもいいんですけどね。ただそれって「手法」が「発想」を規定してしまうので、あまりオススメはしないです。
共感マップ:何を見て、何を考え、何を感じているのか
共感マップ(Empathy Map)はスタンフォード大学のd.schoolで開発された手法です。何回か練習すれば簡単にできるようになるので、オススメです。
下の画像(参照:SolutionIQ)が共感マップテンプレです。ユーザーが何を見て(See)、何を考え(Think & Feel)、何を聞き(Hear)、何を言ったらしたりする(Say & Do)のか?真ん中のヒトの目や口、体と関連づいているのでパッと見てわかりやすいですね!そして下にうれしいこと(Gain)とうれしくないこと(Pain)を書き出します。
みんなでやるときは大きな紙の上に下の絵を描いて、付箋紙をペタペタ貼っていったりします。そして、最後にパワポとかIllustratorとかで清書します。
ペルソナ:ユーザーってどんなヒト?
ペルソナというのはユーザーイメージです。従来のマーケティングのセグメントだと「関東の40代夫婦世帯」みたいな感じでした。でも、実際のユーザーってそうじゃないですよね。40代夫婦といってもたくさんいるし、そもそも40代夫婦をターゲットとした製品やサービスでも実際は違う人たちが使ってるかもしれません。売る側の発想だとこうなってしまいます。
じゃあ、実際のユーザーってどんななの?ってのがペルソナです。例えば「インターネットで漫画を買う人ってどんな人」とか?「レンタカーを借りる大学生ってどんな人」とか。もちろん、いろんな人がいますよ。それを大きく分類するとどんな感じっすかね?と。日本だと血液型分類とかわかりやすいかもです。A型とB型の人って違いますよね。あれも一種のペルソナです。
ただ「自分はO型なのに性格はB型なところもある」という場合もありますよね。それはそれでいいんです。完全な分類ってないですから。下はよくあるペルソナの例です(参照元:Lightpatel)。写真やイラストを使うのは人のイメージがあると親近感が湧きやすいからです。調査したデータやインタビューの発言なんかをここに入れ込んで行きます。血液型みたいに「ああ、自分はIsobel」っぽいなあとか共感できればいいっすね。
カスタマー・ジャーニー・マップ:どうやって自分までたどり着く?
「ステップ」で時系列で情報を整理した場合にはカスタマー・ジャーニー・マップを使うと表現しやすいです。カスタマー・ジャーニー・マップは一見すると折れ線グラフみたいな感じです。左がジャーニーのスタート地点で右が終着地点ですね。下はほんの一例ですが、だいたいどんな感じかイメージがつかめるんじゃないでしょうか(参照元:Pinterest)。たいていペルソナとセットになってます。どの場面で、どういうことをして、何を考え感じているのか。その時のタッチポイント(実際に手に触れたり目に見えているもの)は何か。
折れ線グラフに数字を書き込むことはあまりないですが、実際のデータに基づいた数字的な裏付けがある場合がほとんどです。適当にグラフにしてるわけじゃないんですよ!
これの発展形としてAdaptivePathが開発したカスタマー・エクスペリエンス・マップがあります。カスタマー・ジャーニー・マップは一本道な感じなのですが、エクスペリエンス・マップは繰り返しのプロセスやちょっとごちゃっとしたプロセスも表現できるようになっています。
サービス・ブループリント:サービスの受け手と提供者の関係を表現
カスタマー・ジャーニー・マップはサービスの受け手の感じ方を主に表現する方法ですが、サービス・ブループリントはサービスの受け手と提供者がどのように交わるのかを表現します。サービスを提供する人だって人間ですから!
下は代表的なサービス・ブループリントの例です(参照元:Service Design Tools)。真ん中が視界の線(Line of Visibility)といってサービスの受け手と提供者が交わるポイントですね。
サービスジオラマ:「ホップ・ステップ・ジャンプ」を一度にできる万能ツール
そして最後に登場するのがボクが作ったサービスジオラマです!はい、手前味噌ですみません。
実際にペルソナやカスタマ・ジャーニー・マップを作ってみるとわかるのですが、結構大変です。ボクもクライアントにワークショップを何回もやりました。でも、自分たちでできるようになるには時間がかかるんですよ。それは「ホップ・ステップ・ジャンプ」と三段階必要だということもあるし、最終的な成果物は絵心がないとキレイに作れないという根本的な問題があったりします。
だったらユーザーが自分たちの体験を直接描ければいいんじゃない?ってのがサービスジオラマのコンセプトです。インタビューじゃなくてカードを使って自分たちの体験を表現できる。同時に整理整頓してビジュアル的にまとめることができる。
無料でPDFをダウンロードして、印刷して使うだけなんで、是非とも試してみてくださいね!
まとめ的な何か
エクスペリエンス・デザイン(体験設計)の最初のステップは「調べる」で具体的には「ホップ・ステップ・ジャンプ」で調べて、整理して、共有します。なるべく具体的にわかりやすく書こうと思ったのですが、こんなに長くなってしまいました!
ここまで俯瞰的にエクスペリエンス・デザインの考え方ややり方を解説したサイトが日本語ではほとんどなかったので、頑張って作っちゃいました!次回は調べたユーザー体験をベースにして実際のプロダクトやサービスのアイデアを出していく方法を解説します!